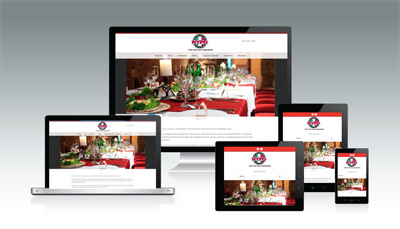
Responsive web design indicates a website that gives a smooth browsing experience to the user in mobiles or hand held devices as well, without demanding them to go through scroll, zoom, and pinch in or so to get a view of the website content. It is different from having a separate mobile friendly website where 2 different urls demand double maintenance efforts. Single content-single code combination in website development is what leads to an all device compatible website/responsive website.
Customers look for your company website on their mobiles and they would of course want to get the details in the easiest manner. Product information, contact details, search are some basics one needs to take care in design considering an appreciable small business growth without which most customers would leave the site!
Google’s SERP algorithm is complex; it considers more 100 factors to determine a web page ranking; Of this website responsiveness is one of the top most factors! Site bounce rate, customer reviews are all related to the mobile friendliness of the site and increased bounce rates directly contribute to lower rankings.
Video or image load on mobiles/tablets should be quickest possible because no customer likes to wait. Load time for every content above the fold has to be < 1 second as per Google’s expectations. Responsive websites are the best in providing a user friendly website in the context without which a business is sure to lose its mobile customers in due course.
More than 3-4th of the customers expects a mobile site to look better than a desktop site, simply because they like to do anything and everything on the move rather than having to wait for a laptop or a pc. Those businesses relying on the web traffic to achieve success are left with no option other than making the site responsive; make sure your company does it proactively in view of an excellent business growth!
Reaching more audience is possible only with the provision of a responsive site because more than 70% of the users browse on their phones, more than 40% of them do the purchase on phones, while a lot of them do a search and decision on the mobiles & complete the purchase on a desktop. When the customer buy decision happens in the mobile, then you well know how the website should look, on devices!
One website, one code maintenance is possible with the responsive sites while it may be tough to maintain a separate url for the mobile specific site.
Responsive sites are great for SEO because of the following reasons: Content duplication is avoided, no separate SEO effort needed for hand held devices, higher ranking on mobile search is assured, Google love is a responsive web design!
Increased conversions, a stay ahead in the competitive market, future preparation for the upcoming mobile technology, consistent design, great UX are all the benefits of responsive designs that should no more let you wait to do the design for your site. If you look for an expert assistance here or ecommerce service for the responsive web design, contact us now!






 Menu
Menu