2018 is about to begin and we all know how quick web design trends upgrade with each coming year. Every year there are changes in the technology and web design tools due to which the design ideas and components quickly get obsolete.
Getting responsive website designed would just not be enough. To stay competitive, it becomes important to keep your website updated as per the latest trends to attract potential customers and ensure consistent growth and revenue in business.
Here we have listed out some web design trends which you may have got introduced to in 2017 itself but are going to dominate web design market in 2018 as well and so cannot be ignored.
Meaningful Illustrations
The Illustration is a great way to visualize your unique ideas. Photography has always been preferred in the form of large hero images and attractive background images. These days illustrations are gradually replacing the photographs as they give a unique personality to your website.
Illustrations get loaded quicker than the photographs. As per Google’s Mobile-First Algorithm, the websites getting loaded faster would provide better user experience and given high preference when search engine ranking is concerned.
Photographs can be edited up to a certain extent only, whereas illustrations can be customized the way you want to. There is lot of scope of explaining even the complex concepts to the website visitors easily through illustrations thus making them highly preferred by website owners, web designers, and digital marketers.
Expressive Typography
Web designers are no more restricted to a particular set of fonts to be used. There are different types of fonts available now one can experiment with and showcase their creativity.
Google is now offering a wide collection of fonts which are free to use. In many instances, the creative typography has started replacing the images even. Similar to illustrations, the text also gets loaded faster and thus improves your entire website loading speed resulting in reduced bounce rate.
Accelerated Speed
As per DoubleClick Study, 53% of visitors leave the website if it takes more than 3 seconds to load.
If you want your websites to generate maximum revenue, you need to ensure that all the elements on the web pages are light weight and get loaded faster.
This doesn’t mean that you should design boring websites missing attractive elements just to increase the speed. All you need to ensure is that the elements whether photos or videos you embed on your website should be placed for the improvement of user experience and not for mere showoff.
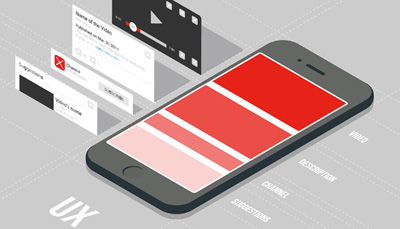
Geometrical Layout
These days, the card-based layout is highly popular as most of the people visit websites using their mobile devices. Tile theme is also another geometrical layout which is gaining high popularity.
You must have visited Pinterest and knowing the comfort it provides to the browsers. Similar to that, if your website represents the content in the card-based or tile-based layout it would give any easy access to the visitors.
The websites with familiar geometric layout are likely to achieve increased session time per user and decrease the bounce rate which ultimately leads to the higher conversion rate.
Attractive Colors and Gradients
A few years back, the websites with light and pastel colors were considered to be professional. On the contrary, these days the website designers are using bright and glowing colors and gradients to attract the visitors and keep them engaged.
However, you need to consider your buyers’ persona before selecting the colors for your website. Not everyone would like to read websites with bright colors. It all depends on the type of audience you are catering to.
High Security
2017 has seen many hacking and ransomware issues which require being avoided this year. In 2018, we need to be cautious about these issues and improve security features on our website in order to make web pages safer to browse and download.
Dynamic Interaction
Placing an element on the web page which tells you about your visitors is highly used these days as it provides instant feedback of the website user. For example, you can ask your visitor to click on the ratings they want to give to your website and obtain instant feedback from them.
This feedback can be highly useful while analyzing your conversions and finding a room for improvement in future.
Future of Web Design Trends 2018: Expected Longevity
Design trends become popular for providing convenience and solve a problem users may be facing at present. How long these web design trends of 2018 are going to stay or not for a long time can be determined by the benefits they provide to the website users.
Now, when you know the latest web design trends for the upcoming year, you can very well update your website and achieve your business goals. But, not all latest web design trends may suit your type of business. Don’t just choose a web design trend because everyone else is doing it. Consider your buyers’ persona and business goals, before executing a new web design trend to your website.






 Menu
Menu